Mobile App UX Writing
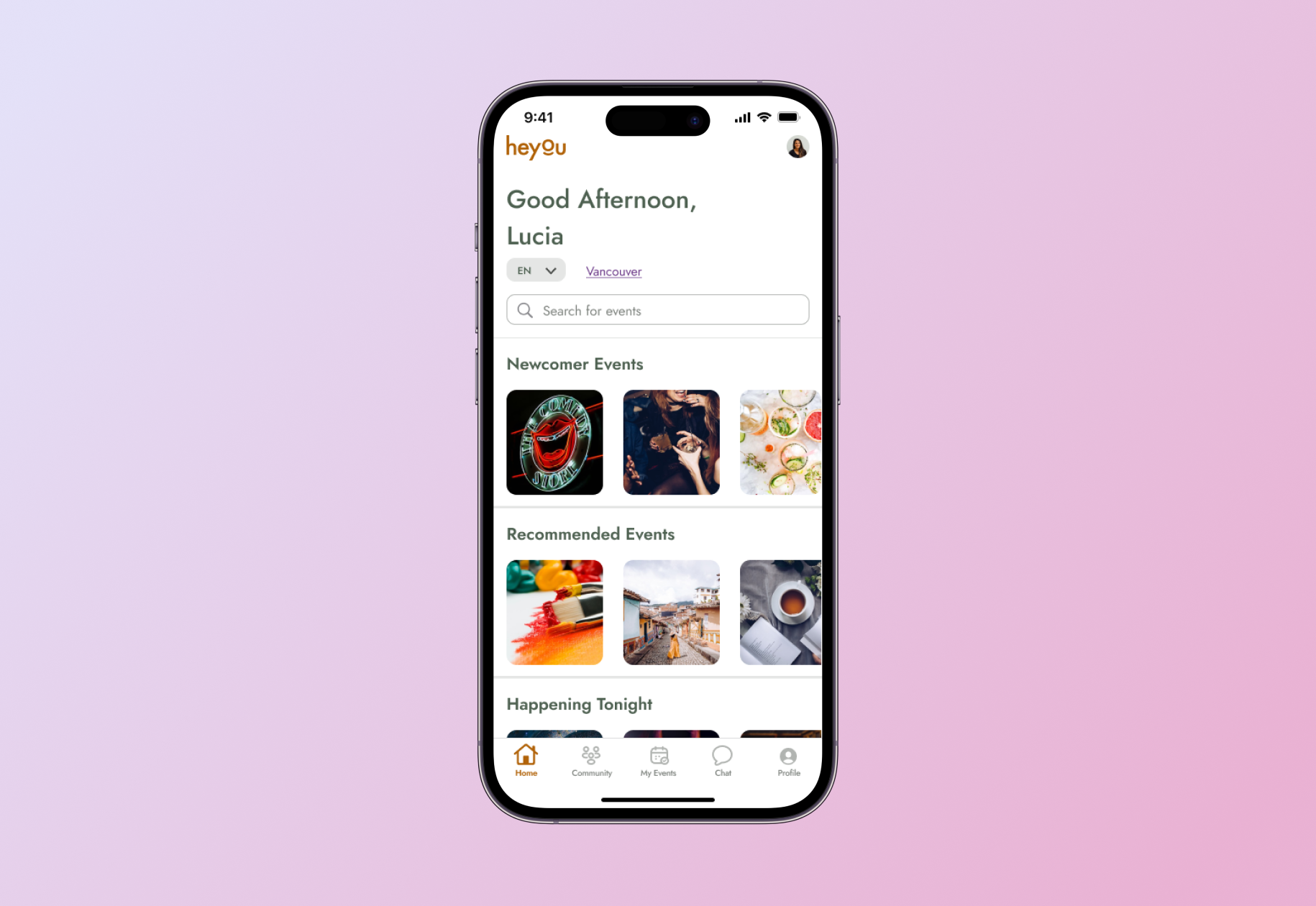
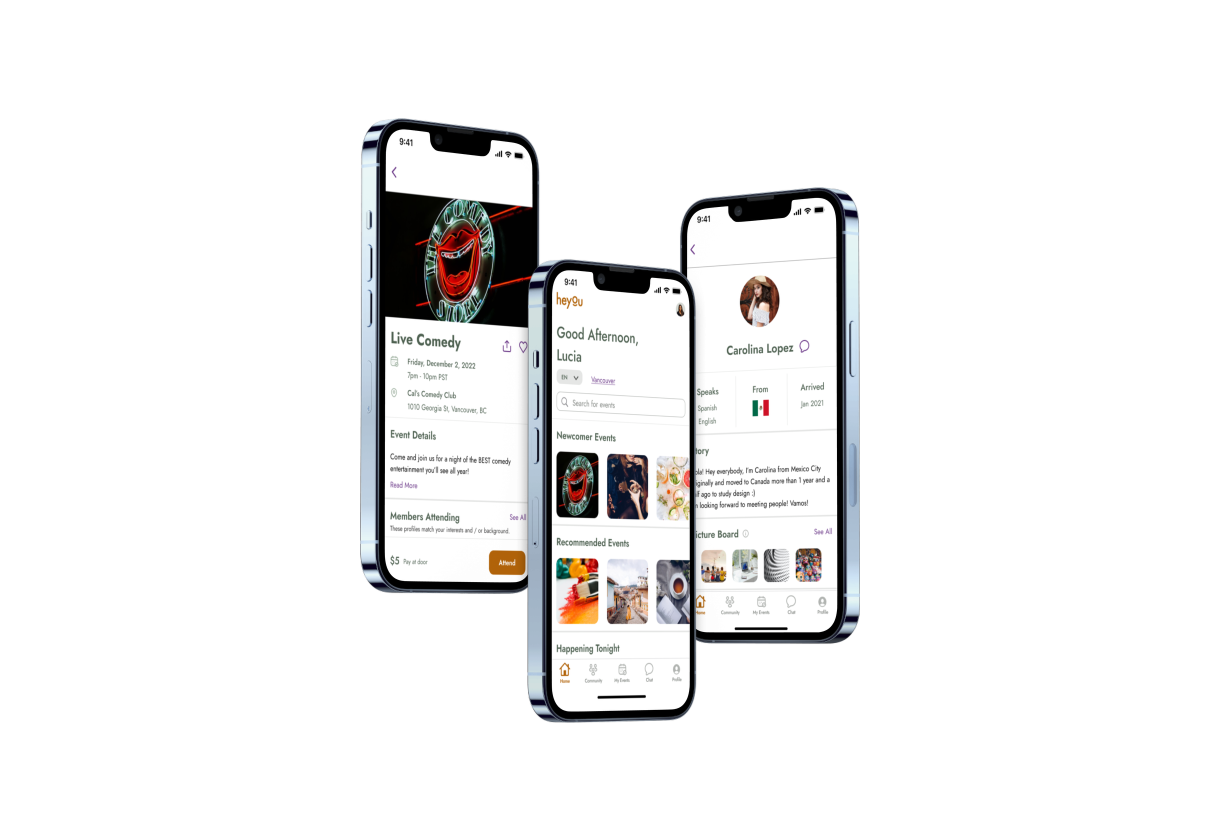
Heyou is an events’ app designed specifically for immigrants to meet and connect with like-minded people through shared experiences in their city.
This project was part of my studies at Brainstation and was presented in our final showcase in front of staff, alumni and people from the tech industry.
Contribution
User interviews, wire-framing, writing, content organization, prototyping, user testing, communication